Turning Paper
Modern Storytelling & The Last Website
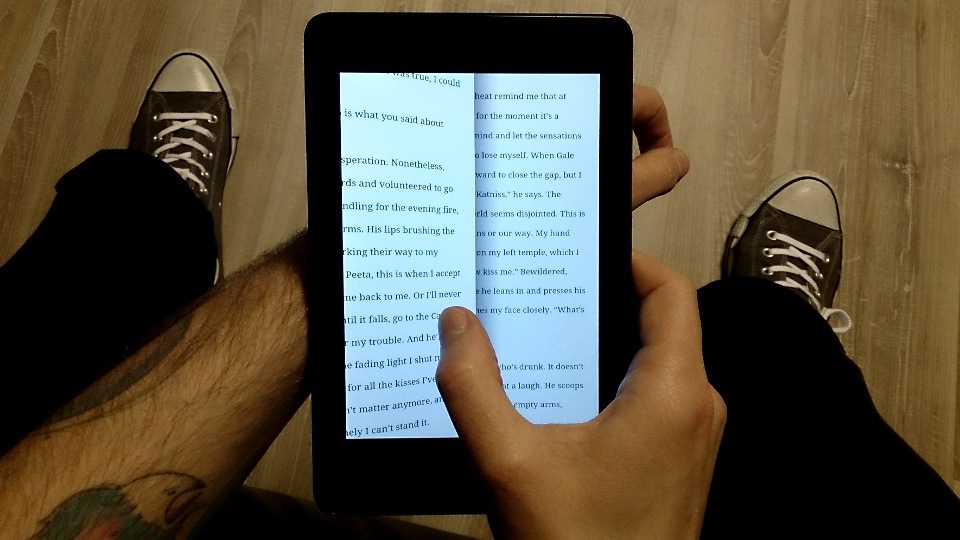
There's quite a fair chance, that you read The Hunger Games by Suzanne Collins. It's a great story over three books, with very emotional writing that you can relate to easily. If you haven't already, I can deeply recommend it to anybody who's into science fiction, dystopias, or strong storytelling in general.
I remember being home, quite late at night, reading the third book. I couldn't put it down. The protagonists were just trying to escape through a tunnel system, chased by monsters and explosions, and climax was slowly but surely approaching. The whole setting and especially this scene was very immersive; I was excited and felt chased and stressed myself, all at the same time.
But suddenly I stopped reading. Something seemed to be missing. Music!
I was sitting there with a modern, affordable tablet PC with long battery life, full colored display and strong audio capabilities, and all I was doing was literally turning white pages with black text – on a touchscreen.
Did we miss something here? Despite all the advancements in technology, we're still reading books like we have done for hundreds of years. Even worse. Books tend to have colorful covers, illustrations, sometimes little sketches or vignettes with every chapter, and detailed twirls with on letters here and there. Now everything the Amazons, Apples and Googles of today are shipping with their digital stores are boring white pages with black letters.
I can understand the argument that the nature of books is meant to create fantastic, beautiful paintings in your head. But there's no arguing that music is the strongest carrier or emotions, while images, illustrations and photos can be grasped most easily and quickly by the human mind.
Sure, there are many forms of art and entertainment bringing together different types of content. There are videos or movies. There are childrens’ books disguised as apps or vice versa. There are comics, physical or digitally animated. And there are video games, melting together the best of all worlds. But all of those have one thing in common – they are very cumbersome to create and even harder to publish.
Now think about this: Our advancements in technology have made it almost stupidly easy to create two kinds of media – text and images. And for a couple of years, it has gotten so much easier to create decent music without huge budgets and crazy amounts of work.
Today almost everybody can tell stories, capture images and create music. Almost everybody is able to create amazing, multimedia content and distribute it over the web quite easily, let alone saving it for all times on a hard drive somewhere.
So far the content.
Now tell me – why are we still turning white pages with black text on a touch screen?
--
Remember the short story we published just a week ago – The Last Website? I wrote this over Christmas without any further intention. Totally unexpected, this short story turned into a seed.
Jared Chapman, a friend in Salt Lake City, read the story shortly after I wrote it. He came back to me, letting me know that this simple piece really inspired him and if I would be ok with him diving a little bit deeper into it. Of course I was.
What happened then was pure magic. The kind of magic, that just happens when people across the world collaborate and build something together, far greater then the work of an individual: As it turned out, Jared had two brothers. One was a visual artist, the other a musician. Together, they used the initial short story as a baseline and built something much greater. At the end of January I got an email from them about a quick demo as they called it. The demo consisted of 7 well-written chapters, outlining a dark, science-fiction story about an artificial intelligence called "Alibi". It came with beautiful artwork and 7 amazing audio tracks by his brothers, Jo and Nathan.
I certainly didn't expect that. While everything was very rough around the edges, this new take on my initial story was so much stronger, so much more emotional. The additional artwork and music took everything to a completely new level and everybody who experienced it was extremely moved after reading, seeing and listening to it. I realized: this was something special.
Now dealing with today's state of media and publishing for quite some time, I felt that we had to make something more from this. This was exactly the kind of humanly handmade storytelling with a modern, digital combination of different media that I had been looking for.
Suddenly, it was not just an idea anymore. It had become an ideology: the pursuit of an idea with a defined aim. That aim was to build the framework for the elements provided by the brothers, to create an experience of an immersive story that was not based on old metaphors as the turning of virtual pages. It was to bring together artists as well, to collaborate in projects. It was to provide a structure for modern storytelling. And since it is not exclusively at home that we want to experience a story, most of all not on an inconvenient, large computer screen, part of the idea was to make it work for mobile devices. The Last Website is our first humble attempt to revolutionize the way stories are told.
The rest is history, as they say. With the content available, we “only” had to build the framework and publish the experience. How that happened, the thoughts that went into it, the problems we encountered, and what we learned is another story, soon to be told. Stay tuned.