The Music of The Last Website
Dance, You Rusty Whale!
The First Track: The Gateway
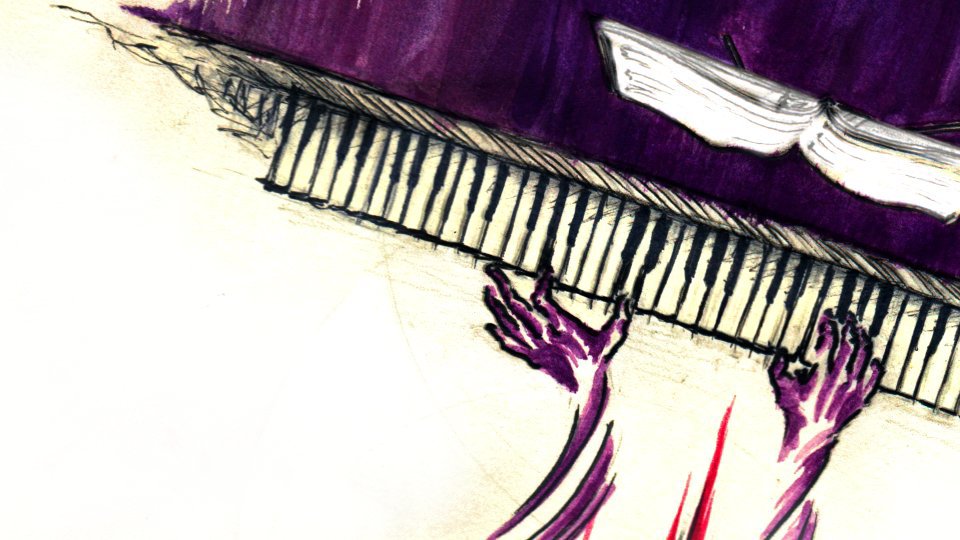
The first sounds I hear are floating debris.
Reading Günther’s original short story feels like I found a journal with all but the last pages torn out. All the sounds I hear are the tail end of destruction.
Things are still moving. Machines, still grinding away, are slowing down, but not quite halted. Like giant metal whales.
Floating debris and dying whale machines set the soundscape for The Gateway.
Starting with a soundscape is similar to starting with simple sketches or html. It doesn't have to be very formal. You don't have to worry about it being "correct" musically. You just want to know how something feels.
With a base aural layer, feeling out the rest of the form becomes easier.
The Details
After doing the first rendition of The Last Website I really have to start the hard work. Soundtracking for written word, delivered via web, is quite a challenge.
With film, everything can be matched to frame. In video games you have powerful engines you can use to create dynamic looping and sequences based on input from the player.
Here, we must try to keep it as simple as possible: adapting the tracks to an average reading-time, then add the very atmospheric elements of the track "The Last Website" to the end of each song. This simple-as-possible solution led to a nice transitional motif.
Memories of the Future
"What does war sound like in the future?" Jared asks me.
"The Gateway" and "Alibi" are very slow moving pieces — I am ready to speed up the tempo. I go crazy with this one. My first version is way over the top. It is important to go there and see how far I can push the boundaries, though I know I have to be true to the story. I go back, delete several bars, tone it down.
At the end I recapitulate this more romantic theme introduced at the beginning, further developing the fidelity of what became the theme of The Last Website.
Constellation
A strong metaphor in the prose of "Constellation" is the Narrator and Alibi as Dancers. Approaching the song as a dance I need a very upbeat rhythm.
Starting early in the morning with creating that 3-note motif, Jared arrives. Coffee, collaborate, separate, return, repeat. Painful. I’m ready to stop so many times. Jared keeps beating me over the head getting me to keep moving until 10+ hours later, "Constellation" is complete.
Much of the prose reflects our particular conflicts while creating this composition.
The Narrator
Ultimately, all the other tracks were derived from the inner life of the Narrator (major bonus points to the few, extra-savvy readers that have figured out his name).
Taking into account Jared’s fleshed out rendition, the environment is fairly static. The story is ending. I can’t pull much inspiration from the Narrator’s surroundings, but inside — inside is a rich, moving story.
The End
What becomes the theme for The Last Website is originally just a resolving progression at the end of “Memories of the Future” that moves both Jared and I such that we feel it needs to be explored more.
We grab the progression and start messing around with different instruments and effects, until we stumble on something we like. Tweak it a little, add more dynamics, and settle in the mix.
Appropriately, the soundtrack has a constant interplay (or “dance”) between the digital and acoustic. Alibi and Narrator, Ethen and Narrator. Composer and coder and code, love and war, man and machinekind.
It’s always hard making music for something specific. You often find yourself conflicted between what you want to make, and what is appropriate for to the story. The only way to go about this is parsing the conflicts and reflect them in the final soundtrack.